
内容基于 1.37版本,可能与最新的源码不同
本人使用系统为 macOS ,其他系统可以查看 官方指南
环境
Xcode 以及命令行工具(Command Line Tool),安装后会自动安装 gcc 和 make
- 运行 `xcode-select --install` 安装命令行工具(Command Line Tool)安装完毕后,运行 yarn 命令来安装全部的依赖。
1 | cd vscode |
构建和运行
获取源码
首选可以 fork VS Code 的仓库,然后 clode 到本地。
1 | git clone https://github.com/<<<your-github-account>>>/vscode.git |
如果需要同步上游的源码到自己的仓库,可以执行以下代码。
1 | cd vscode |
解决完冲突后,再提交到自己的代码仓库。
构建
进入 vscode 然后运行构建命令。
1 | cd vscode |
👉 Tip! 每次代码修改后不需要重启,只需在命令控制台执行 Reload Window 命令就可以了。我们喜欢给这条命令绑定 CMD+R 快捷键。
运行
为了测试代码修改后的效果,可以执行
1 | ./scripts/code.sh |
开发版本的图标和发行版本的不同。
调试
Code 使用了多线程架构,代码会在多个不同的进程中执行。渲染(render) 进程在 shell 中运行了 UI 相关的代码。可以使用 VS Code 调试运行在渲染进程中的代码。
- 安装 Debugger for Chrome 扩展.扩展可以让你连接运行在 Chrome 的 debug 客户端。
- 用 VS Code 打开项目
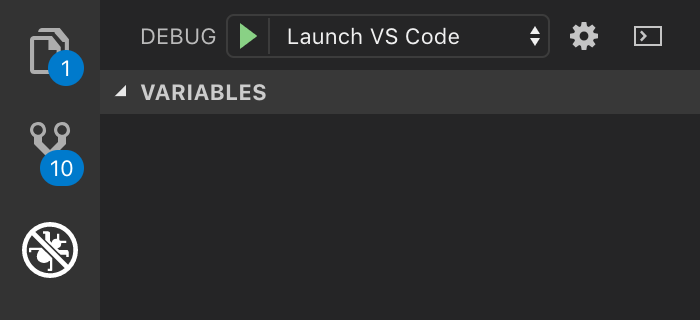
- 选择
Launch VS Code点击绿色小箭头,或者按 F5 启动。

扩展主机( extension host )进程运行由插件实现的代码。如果要调试运行在扩展主机中扩展(包括集成在 Vs Code)中,可以使用 VS Code 来调试。选择 Attach to Extension Host 然后点击 F5 启动。
搜索(search)进程也可以被调试,调试之前需要先启动它。在连接之前,点击 CMD+P 启动搜索线程,否则会连接失败。

